THIS POST INCLUDES:
1. Why use images on your blog
2. Types of images to use on your blog
3. 10 Websites with Free image resources
4. How to edit your images for SEO
5. Free Evernote summary
WHY USE IMAGES ON YOUR BLOG
Images help break up large blocks of written content. Images can also help illustrate important information included in your written content and provide readers with additional context about the information you are trying to explain. We’re all familiar with the saying ‘a picture is worth a thousand words’ and this is particularly relevant for creating blogging content, or any content with educational material. This post will help you create and source useful image resources for your blog content.
Many readers have different attention spans and methods of learning and using images helps to keep these readers interested in reading more of what you have to say.
Most potential readers use google to search terms, however, a significant number of readers also use google images. By using images in your blog post you have an additional method for google search to include your website in search engine traffic.
It is important to note though, that you can’t just include pictures in your blog post and expect results. You need to incorporate search friendly terms in the title of your image to help it get found in internet searches. For example, if you include a picture of some items in your meditation space, instead of uploading your photo as photo001.jpg, caption your photo as meditation-tips.jpg
In addition to using a descriptive name for your photo image, you should use appropriate titles and descriptions in your website meta description when uploading images.
Using images in your blog posts also helps build a strong profile of your blog post when shared on social media. Social media sites such as Facebook and Instagram use images to grab the attention of the reader so make sure to have at least one shareable image in your blog content that will help attract potential readers to your website to read your blog post.
PROTECTING YOUR IMAGES
When using images on your blog it is important to ensure you have permission to use the image publicly. If the image is yours then you retain control over its use on your blog. It is advisable to add your own watermark (name) somewhere on your image. Using a watermark is not a foolproof method of preventing others from using your image, however, it can act as a deterrent in some cases. For those who use your image without permission, at least your watermark will be present on the image which provides other readers with information about the source of the image.
Below are images that illustrate the use of watermarks:
The first image has the logo and website address at the bottom right hand corner of the image. It clearly shows the owner of the image and is not obstructing the view of the image. The downside is someone can crop out this section of the photo and use the rest of the photo.


The second image shows the website at the lower right hand corner as a clear indication of the owner of the image, however, another more transparent website name has been added to the middle of the image. The words have been reduced in opacity (20%) so that they don’t completely obstruct the image. Having the transparent name in this position makes it difficult for anyone to crop out your name from the central part of the image. The downside is you can see it slightly detracts from the impact of the image when it is placed in the centre.


The method you choose depends on how you prefer your images to look and the effort you want to undertake to protect your images. The images above were watermarked using Adobe Photoshop. If you don’t own Photoshop you can use some free resources online to add a watermark to your own photos:
- uMark Online
- Watermark (free version has usage limits)
TYPES OF IMAGES TO USE ON YOUR BLOG
You don’t need to use the formal idea of photos (pictured below) for your images.
 STANDARD PHOTOS


You can also turn the following pieces of information into images. Examples of each type of image are included below:
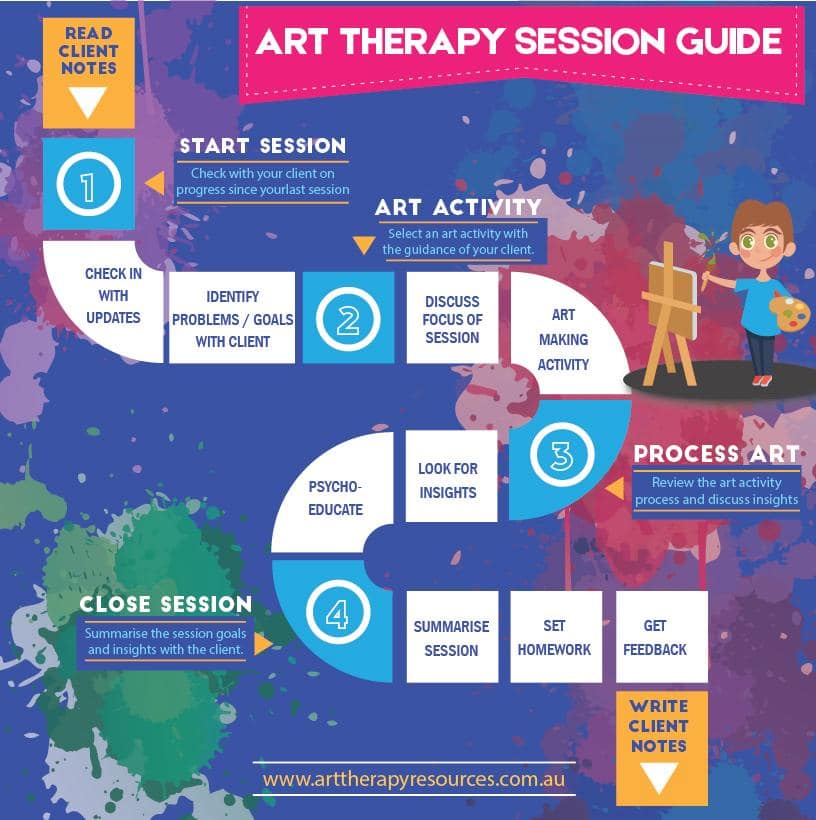
INFOGRAPHICS
A visual representation of data or information using a chart, diagram or flow process.

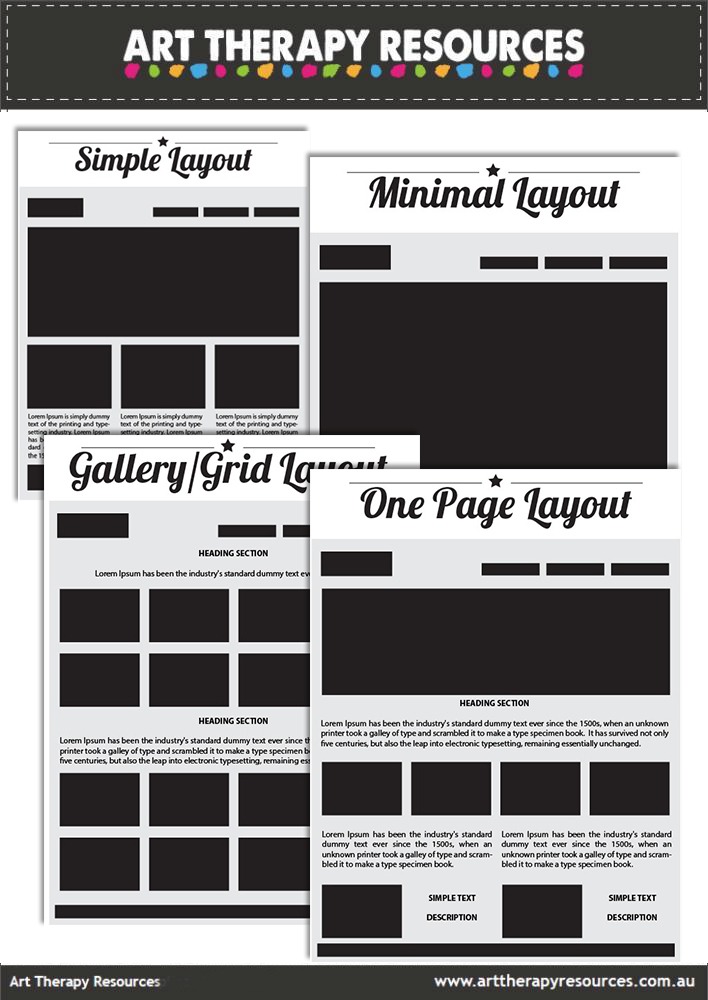
MOCK UPS
A scaled version of a final design created for the purpose of teaching or demonstrating a visual concept.

QUOTES
A graphic format much like a greeting card contains quotes for special occasions.

ARTWORK
Used to illustrate concepts within written text or simply as a decorative element to your blog post.

COMPILATION IMAGES
Used to create an overall picture of a story using multiple images that stand alone but are used collectively for the purpose of explaining a concept.
 

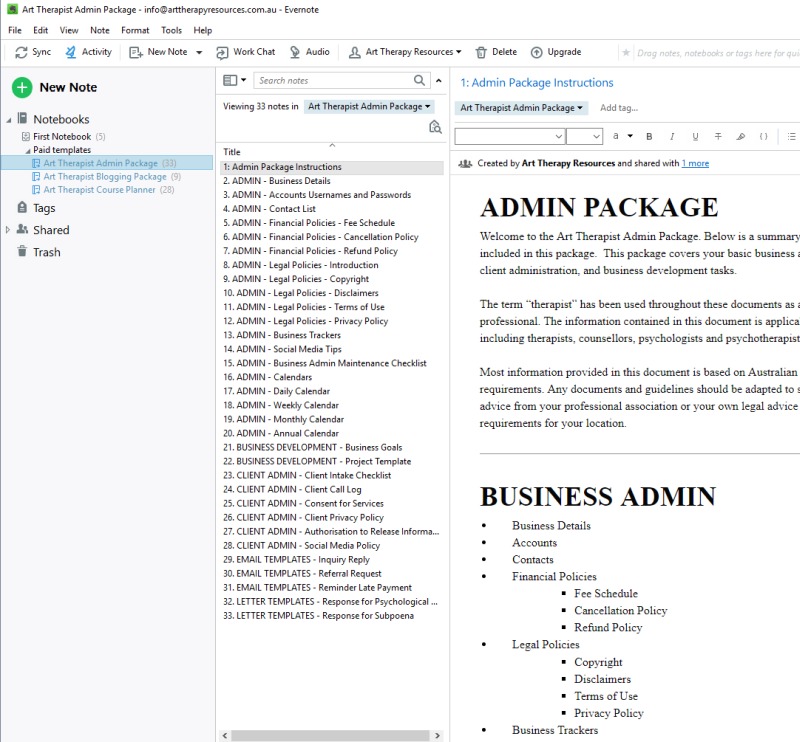
SCREENSHOTS
Used from computer screens and digital devices to show insight into a digital process to show the reader how something functions.

10 WEBSITES WITH FREE IMAGE RESOURCES
If you don’t have your own images to use in your blog posts, you can use images that others have created called stock photography. You cannot freely download images from the internet and assume the original creator has granted you permission to use the image.
By using official stock photography websites you can safely use images based on clearly understood usage permission guidelines. Be sure to read the guidelines for each website you download images from to ensure you are not breaching any requirements.
Some requirements may refer to the type of website you can use the images on and if you have to attribute the original creator of the image or not. Some guidelines will also determine whether the images can only be used in publishing free content (a public blog) vs paid content (used in a paid for e-course).
Below are some useful websites to access free stock photography to use in your blog posts:
HOW TO EDIT YOUR IMAGES FOR SEO
When you have your images ready to add to your blog it is important to consider a few tips on how to manage your image file in a way that will help strengthen your blog post readability in Google and other search engines.
Add SEO metadata
Search engines cannot read images in the same way they read text, so you need to incorporate a few pieces of information in your image to help search engines read your images efficiently for search. Blogging platforms such as WordPress provide fields for you to complete when uploading your image including alt text, captions, and descriptions.
1. Title your image using keywords that relate to your blog post. Title your image meditation-tips.jpg not picture001.jpg
2. Add alt text to your photo when uploading it to your website.
4. Add a title to your image when uploading it to your website.
5. Add a description to your image when uploading it to your website.
6. Add a caption to your image when uploading it to your website.
Aside from search engines, adding the above information also helps to clearly caption and title your image when it is shared on social media platforms such as Facebook and Pinterest.
Adding useful titles and descriptions will give you the control over the context of your image in relation to your blog written content.
FREE DOWNLOAD: Evernote Summary Guide
Download the FREE Evernote Summary Guide to Using Images on your Blog
You can save this note to your own Evernote. You can view the Evernote document even if you do not use Evernote.
Download the FREE Evernote Summary Guide to Using Images on your Blog
BUILD YOUR ART THERAPY REFERENCE MATERIALS:
Pin this image to your Pinterest board.

SHARE KNOWLEDGE & PASS IT ON:
If you’ve enjoyed this post, please share it on Facebook, Twitter, Pinterest. Thank you!
